How to map your App Idea.
Draw it on a piece of paper =)
It’s easy.
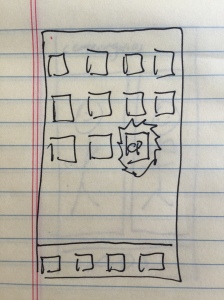
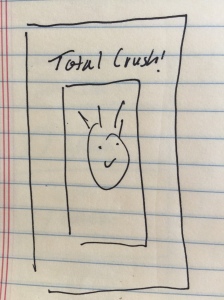
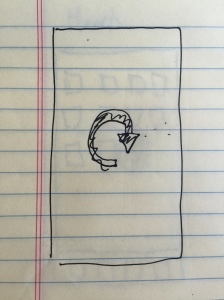
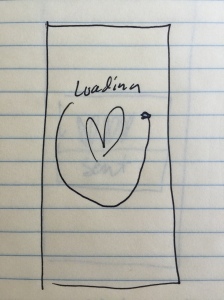
Imagine the app is done already and you are using it for the first time. What icon do you click to open the app? What appears after you click your beautiful icon? Is there a “splash screen”? What’s on it? Your logo, an animated ninja or an awesome movie intro? Ok ok, lets not get too complicated, this is only a “map” =). Next move to what you would like to see next. Perhaps you want the user to register before starting to use your app, so then you would see a sign up screen. Or perhaps you want the user to immediately start using the app and it loads the game right away. What if there are two options that happen when the user is on the screen? Then you map both options out! It isn’t as hard or complex as it might seem. Here are some examples of maps I’ve made for my apps and how they turned out on the App Store.
Cheers!
Crush Picker (Over 300K downloads)
https://itunes.apple.com/us/app/crush-picker-choose-your-crush/id563183689?mt=8
Hearts (Latest, greatest app)
https://itunes.apple.com/us/app/hearts-the-love-app/id991557470?mt=8